Accelerating WebKit with OpenVG
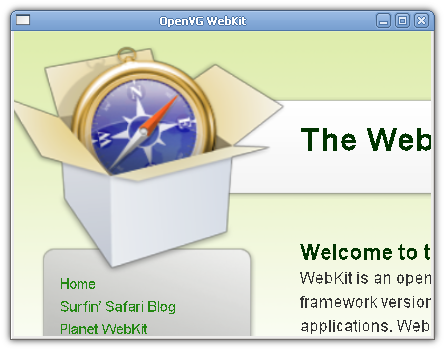
After a weekend hack session with Øyvind Kolås, I got WebKit/GTK+‘s Cairo backend rendering straight to OpenGL with Cairo’s new OpenVG backend and ShivaVG:

At first the colours were a bit off and performance was nothing to write home about. But Øyvind promptly pushed a fix and cooked up a patch to prevent static images being re-uploaded, and things started to fly.
The performance boost is most noticable for SVG and Web pages with large, animated graphics and dynamic content. We’re looking at full repainting is in the hundreds-of-FPS range.
I then turned my attentions to accelerating the canvas element. WebKit/GTK+’s canvas is already the fastest free implementation around, but traditional approaches to rendering the canvas will only get you so far.
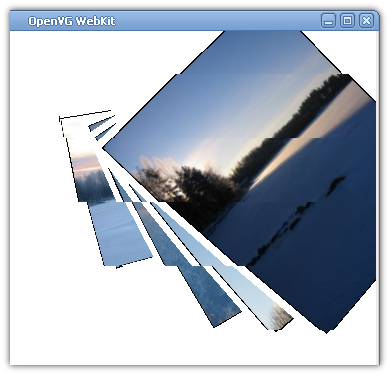
Sure enough, with a little more work I had Ilmari Heikkinen’s Canvas Animation Kit Experiment (CAKE) running faster:

(The screenshot was caught during a GL buffer swap, it’s all very smooth in reality.)
Accelerating the canvas was slightly tricky since canvas makes some assumptions about image data, but as we see here it’s quite possible to make it go fast.
Patches should start to appear on #16885. There’s work to be done to improve rendering quality, get text smoothing back etc., but it’s a start.
This feature can be used both to acelerate WebKit/GTK+ and in a standalone configuration with only a GLib dependency, as requested by Linden Lab who are looking at integrating WebKit into their virtual 3D environment.
It should also be usable with the brand new Cairo-based WebKit Windows port (#16979) that’s on its way.

Once again. wicked!
you completely rocks!
i dunno about you alp but life without vsync is no life at all
ah ps kick ass work as always
This may be an important step forward to be able to make better web applications: a fast browser.
Thank you.
Can someone give me a clue – are these patches available in a Webkit nightly? Do I have to build it myself using a special option?
[…] porting per GTK+, consiste nell’uso di un backend di rendering accelerato con OpenGL. Da un post scritto in proposito da uno dei due sviluppatori che ci hanno lavorato, sembra che si ottengano […]
[…] WebKit team has been spending some time focused on SVG performance improvements and a native, Cairo-based Windows port of the rendering […]
I wonder when this will be included in google chrome, or if it is already! Pretty awesome, it’s a wonder that browsers aren’t already using opengl
Awesome, I was hoping this would happen.